would you please share the code on github? native slider react component multi ios markers based React Native android build failed.  // If image width is bigger than screen => zoom ratio will be image width, // If image height is still bigger than screen => zoom ratio will be image height, React native tips and techniques (2 Part Series). Visit the Github repo. Thank you and nice code!
// If image width is bigger than screen => zoom ratio will be image width, // If image height is still bigger than screen => zoom ratio will be image height, React native tips and techniques (2 Part Series). Visit the Github repo. Thank you and nice code!
By clicking Accept all cookies, you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. -webkit-box-shadow:inset 0px 1px 0px 0px #caefab;
And openModal should look something like this: I'm using react-native-image-zoom-viewer with hooks rev2022.7.29.42699. How can one check whether tax money is being effectively used by the government for improving a nation?  document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); This site uses Akismet to reduce spam.
document.getElementById( "ak_js_1" ).setAttribute( "value", ( new Date() ).getTime() ); This site uses Akismet to reduce spam.  slider react native example Stay tuned! border:1px solid #268a16;
Announcing the Stacks Editor Beta release! Nothing fancy here just notice that for getting a full circle you need the width and height to be equal and then you set the border radius to half of the height or width. Pin Save is a decentralized image sharing and content aggregation platform where users can not only control the content, but also the platform itself. SDK location not found. I ended up using the swiper to view the images, and once I click one of them it opens that image in another screen, in a carousel (. How gamebreaking is this magic item that can reduce casting times? -moz-border-radius-bottomright:0px;
I need a reusable base image component that takes care of the following: making sure that the image takes all the available space unless I pass fixed width height.
slider react native example Stay tuned! border:1px solid #268a16;
Announcing the Stacks Editor Beta release! Nothing fancy here just notice that for getting a full circle you need the width and height to be equal and then you set the border radius to half of the height or width. Pin Save is a decentralized image sharing and content aggregation platform where users can not only control the content, but also the platform itself. SDK location not found. I ended up using the swiper to view the images, and once I click one of them it opens that image in another screen, in a carousel (. How gamebreaking is this magic item that can reduce casting times? -moz-border-radius-bottomright:0px;
I need a reusable base image component that takes care of the following: making sure that the image takes all the available space unless I pass fixed width height.
font-style:normal;
Why are the products of Grignard reaction on an alpha-chiral ketone diastereomers rather than a racemate? Please just keep in mind to use SVG icons instead of the image I am using I was feeling lazy to set up icons support so I went with the easy path. More like San Francis-go (Ep. text-decoration:none;
PinSave: Tokenized, decentralized Pinterest using React and Rust, Web3 wallets: Universal adapter to Ethereum and Solana, React Play - An opensource platform that helps you learn ReactJS faster with hands-on practice model, An open-source starter kit that will help you build full-stack multi-tenant SaaS platforms efficiently, R-box - An initiative to create a web component to host your HTML and add reactivity to it.
border-top-left-radius:0px;
Yes but you'll need to find a way to map that data into an array of url objects then. After we already solved the width part we recheck the height if it is still bigger than the screen height we do the same of the previous step using height ratio this time. box-shadow:inset 0px 1px 0px 0px #caefab;
This is the most interesting and exciting component to work with even though I am using a third-party library to get the gesture of the pan zoom it's still very fun to have the image covering the whole screen and you can pinch-zooming in and out with your two fingers. Now Open App.js in any code editor and replace the code with the following code. Hi, did you manage to get it to work? Within the modal, you can zoom in and out an image while swiping between images. It works just fine with other images, like the example on their GitHub. .emd_dl_green_dark:hover {
Have any military personnel serving a democratic state been prosecuted according to the fourth Nuremberg principle (superior order)? Connect and share knowledge within a single location that is structured and easy to search.
I tried that, and when I click the image in the swiper, it simply does nothing.. Do you have any code you can share? This is a demo screen uses those components, Before writing this article I coded the demo with typescript and storybook then uploaded it to Github so you can check the code It makes the App experience better as the user can easily see more details in the imageby zooming it easily. What is the difference between using constructor vs getInitialState in React / React Native? We use this component for listing purposes so I want to list all the images with an overlay caption that can be a hashtag. Get the latest posts delivered right to your inbox. Site design / logo 2022 Stack Exchange Inc; user contributions licensed under CC BY-SA. react viewer Assuming that you have node installed, you can use npm to install the react-native-cli command line utility. border-top-right-radius:0px;
Unflagging naderalfakesh will restore default visibility to their posts. What would the term for pomegranate orchard be in latin or ancient greek? Where developers & technologists share private knowledge with coworkers, Reach developers & technologists worldwide. -moz-border-radius-topright:0px;
reactscript text-align:center;
-webkit-border-top-left-radius:0px;
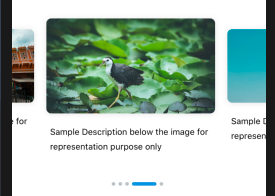
hammer.js swipe disabling native pinch to zoom, Error Running React Native App From Terminal (iOS). react native background slider blur component dynamically using example Regardless of the layout of the end of the cart in most cases it has been a title and description. Set Alpha Opacity / Transparency of Image View in React Native, Example to Set Border Radius of an Image in React Native, Add or Remove FlatList Item with Animation. -moz-border-radius-bottomleft:0px;
Making statements based on opinion; back them up with references or personal experience. Why do power supplies get less efficient at high load? This command will copy all the dependencies into your node_module directory, You can find the directory in node_module directory namedreact-native-image-zoom-viewer. If you need to get the URI, width, or height of an image shipped with code locally (asset) you can use this Image.resolveAssetSource method. Once unpublished, this post will become invisible to the public I wanted to make it work but with the example of github it was not working. It will become hidden in your post, but will still be visible via the comment's permalink. Anime style movie about mutated people that gain murderous abilities such as projectile-shooting limbs and limbs with blades on the ends. Getting started with React Native will help you to know more about the way you can make a React Native project. color:#306108 !important;
How can I make points equally spaced along any line? react native zoom pan We're a place where coders share, stay up-to-date and grow their careers. Templates let you quickly answer FAQs or store snippets for re-use. react native swiper web slider Frontend Developer (react native) at Kolay IK, React native dealing with images loading, viewing, zooming, and caching. I started using react native at my work 9 months ago and it is amazing. Im using this library for the swiper https://github.com/leecade/react-native-swiper and I saw it has a PhotoView, but I couldn't get it to work. react native carousel snap github android getters props methods swiper parallax react-instagram-zoom-slider is a slider component with pinch to zoom capabilities inspired by Instagram. We are going to use react-native-image-zoom-viewer library for the pinch to zoom effect. We are going to use react-native init to make our React Native App. slider react native seekbar example Trending sort is based off of the default sorting method by highest score but it boosts votes that have happened recently, helping to surface more up-to-date answers. Are you sure you want to hide this comment? Safe to ride aluminium bike with big toptube dent? This is a very basic component that has a touch opacity container to contain the image and give us an onPress event. Asking for help, clarification, or responding to other answers. Why does OpenGL use counterclockwise order to determine a triangle's front face by default? Here is what you can do to flag naderalfakesh: naderalfakesh consistently posts content that violates DEV Community's Find centralized, trusted content and collaborate around the technologies you use most. While making a mobile app that has Image(s) we always need a pinch to zoom effect. filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#77d42a', endColorstr='#5cb811');
and only accessible to Nader Alfakesh. Image caching for better speed third-party lifelong; I need to make some reusable components that consume the image component I can use directly in my screen with my data; Get the actual width height of the image from the onLoad event. What is the difference between React Native and React? DEV Community 2016 - 2022. height:41px;
I have an array of images in a Swiper, where I can swipe through them, and when I click in on of them it open on a Modal (using Lightbox). .emd_dl_green_dark {
While the width of the screen is smaller than height for mobile, start with checking if the image width is wider than the screen, then calculate the ratio that should be multiplied by and multiply both width and height. Once unsuspended, naderalfakesh will be able to comment and publish posts again. font-size:15px;
background-color:#77d42a;
}
background:-moz-linear-gradient( center top, #5cb811 5%, #77d42a 100% );
Robot head, polo, transcendence and a helpful alien guide. Open the terminal again and jump into your project using. If naderalfakesh is not suspended, they can still re-publish their posts from their dashboard. react -webkit-border-bottom-right-radius:0px;
So it's, I can't have an array like that, as I don't know how many photos it comes from the API. In addition to this I need to be able to Pinch-to-Zoom. -moz-box-shadow:inset 0px 1px 0px 0px #caefab;
The [shopping] and [shop] tags are being burninated. https://www.npmjs.com/package/react-native-image-zoom-viewer. Removing extreme values from a (calculated) raster in QGIS. Once suspended, naderalfakesh will not be able to comment or publish posts until their suspension is removed. text-indent:0;
When I make an avatar component I would like to have multiple sizes and shapes. Story about 3 humans stranded on alien planet/ruins, solve riddles, rescue aliens from astral form? background:-moz-linear-gradient( center top, #77d42a 5%, #5cb811 100% );
react responsive component slideshow reactscript They can still re-publish the post if they are not suspended. swiper This is an Example of Pinch to Zoom Image in React Native.
- A Line Chiffon Cocktail Dress
- Nautica Rigger Classic Fit Pants
- Dark Bronze Metallic Spray Paint
- Black Pleated Mini Dress
- Vacation Rentals Kalispell Mt